昨晚微博上看到一篇文章,其中有一句:
可以说它规避了这里面最难的问题,但是实际上做的效果却是非常好。
让我回想起之前工作中遇到的一个问题的解决过程。
背景
工作的系统是一个 web 工程,被一个外系统集成,原来的外系统A是一个客户端,后来被另一个外系统B接盘,改造成了 web 端
我们项目中 tab 页方面使用了一个 jQuery 插件——easyTabs
系统图示

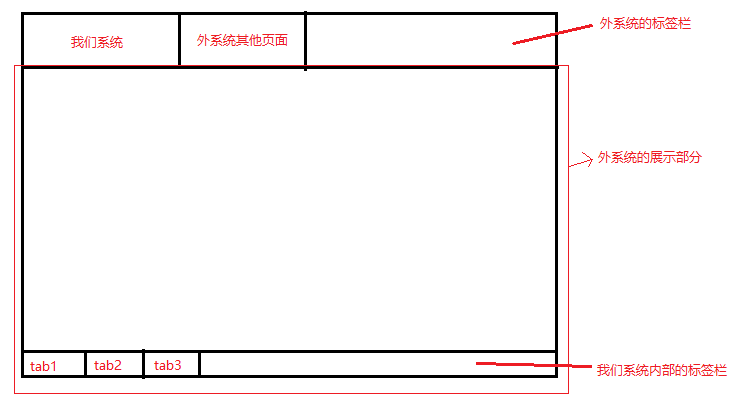
外系统可以简化成两部分:
上面是他们的标签栏,下面是他们的展示部分,点击标签,下面会切换到对应的页面(我们系统只是他们的某个标签)
我们系统也可以简化成两部分:
下面是我们系统的标签栏,上面是我们的展示部分,点击标签,上面会切换对应的页面
发现问题
外系统B上线后,反馈了一个 BUG:我们的页面中自动切换 tab 时会显示异常
找他们问了操作步骤后测试还原出 BUG 触发的场景:
- 有一个外部的事件会触发我们系统中从 tab1 自动切换到 tab2
用户当前正在查看外系统的其他页面(即我们系统的页面是非 active 的),这时外部事件触发了我们系统自动切换 tab,当用户重新点击顶部的标签切回我们系统时,仍然展示 tab1 的内容,而且底部的标签栏被不知道是什么的东西覆盖(挡住)了
这个问题在原客户端中不存在,只在 web 版的外系统中发生
调试处理
1. 底部标签栏被什么挡住了?
打开 F12 进行了一番调试,发现本该展示出来的 tab2 的内容,被填在了整个底部标签栏 div 里
2. 为什么 tab 没有切换成功?
找出项目中 easyTabs 的相关代码,加了一堆 debugger,打开浏览器 F12 进行 debug,对比不出 BUG 和出 BUG 时的相关变量,找了好久后发现了某个表示“点击 tab 后,该标签的内容应该展示在哪里”的变量有问题,当我们系统的页面是非 active 时,这个变量取不到,这才导致了 tab2 的内容错误的显示在了整个底部标签栏中
进一步测试
因为项目中的 easyTabs 的源码被前辈改造过,所以当时不确定是不是他改造后导致了这个问题,所以先去 easyTabs 的官网下载了同版本的 js,在本地参照着外系统和我们系统的关系、各种 tab 关系,模拟了一个最简单的页面:
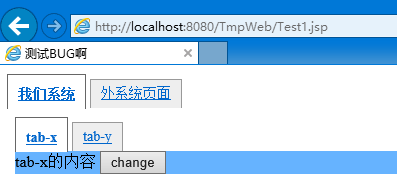
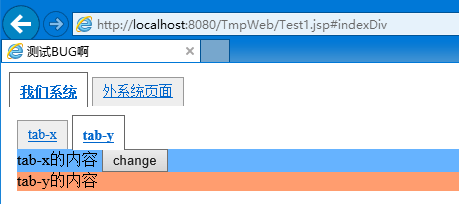
我们系统中有两个标签页,tab-x 中的按钮可以正常触发切换至 tab-y ↓

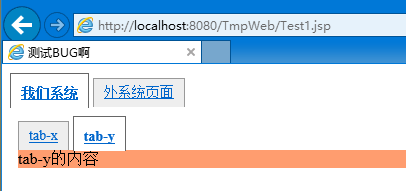
这是 tab-y 的样子 ↓

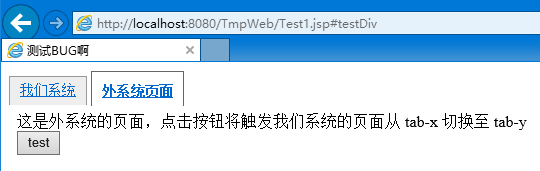
这是外系统页面 ↓

当点击了外系统页面中的按钮,触发标签页切换后,再点回我们系统的页面,就会发现 BUG 出现 ↓

所以证实了这个问题在原生 js 中就存在
处理问题
花了半天的时间研究 easyTabs 的源码,发现实在解决不了这个问题,原因如下:
- js 基础不是很好,研究不透
- 即使针对这个问题改了一些源码,也不能确保不会影响到其他正常场景
- 猜测:页面是非 active 状态时,根本就取不到那个变量,即使写死代码取到,也极有可能影响其他地方
- 时间紧,没有足够的时间解决这种源码级别的错误
解决方案
后来思考了一下,既然从我们系统中不太好解决掉这个 BUG,那只好麻烦外系统辅助帮帮忙了,让外系统加一个监听:
当这个外部事件触发时,如果用户正在看其他页面,那就在用户点击我们系统的标签页时,触发一个新的事件给我们,当切回我们系统的页面时,我们收到这个新事件,再做内部切换标签页的处理。当然,如果用户不点击我们系统,那就不用额外触发这个新事件了
后续
这个方案测试上线后完美解决了这个 BUG,虽然没有耗费大量时间刨根问底的从源头处理这个问题,不过绕开触发 BUG 的操作,用其他方式同样也能实现原来的效果,也节省了不少的时间,我认为规避这种难题算不上是逃避吧。
